部门准备做一个Kuberentes的发行版,研究了一下Dashboard这个项目,以及这个项目应该如何开发,把一些总结写下。
Dashboard 源码说明
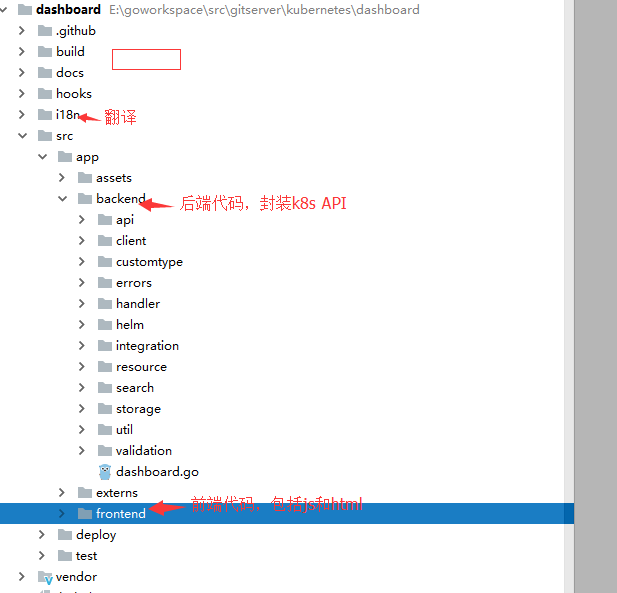
dashboard 项目分为backend和frontend两部分,可以通过执行gulp serve进行调试运行,执行gulp build 进行编译

dashboard的backend项目封装了k8s API,heapster API 做了一层封装,包括封装分页查询、界面元数据重新组合等(这里的dashboard backend项目类似一个API 网关,可以集成多个项目的API,提供统一的接口给front项目使用,我们自己就在dashboard的基础上,增加了对tiller的调用)
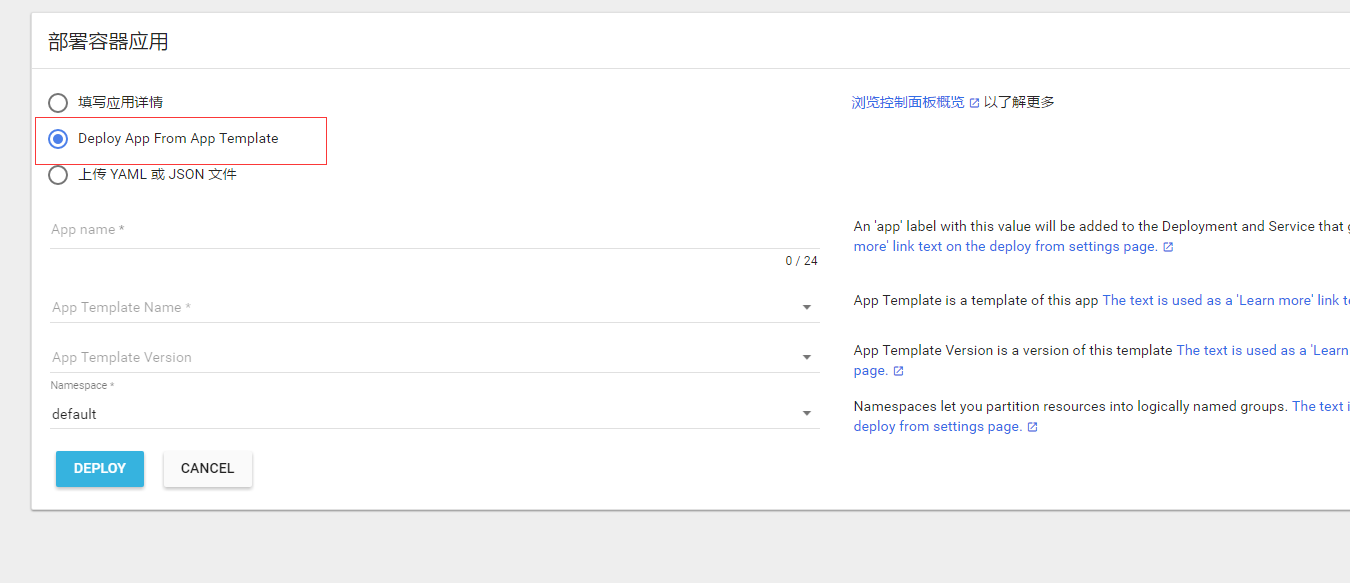
dashboard的front项目是基于angular js 实现,(个人对于这块也不是很熟悉,照葫芦画瓢了),封装了不少css,component,还是很好的模仿进行开发的,我在此基础增加了基于Chart创建应用

###后端代码
backend项目是一个golang 项目,main函数在dashboard.go 文件,我们开发的时候,主要是在backend/handler/apihandler.go 文件中增加访问路由,以及访问路由的处理函数。
1 | apiV1Ws.Route( |
函数的实现思路可以参考dashboard中的查询pod的思路开发,其中做了分页查询,只要熟悉golang,基本没什么难度
###前端代码
此处略。。完全模仿,让以后的js高手写吧。。
###翻译
dashboard 的翻译比较麻烦,使用的是google的开源项目。我们要增加自己的字段进行翻译的话,不需要手动在i18中的xtb文件中添加字段,只需要执行一下gulp build,在i18n文件夹中会自动添加我们使用到的字段,然后在xtb文件中进行翻译就好了。具体参考官方说明。Locaization Guide
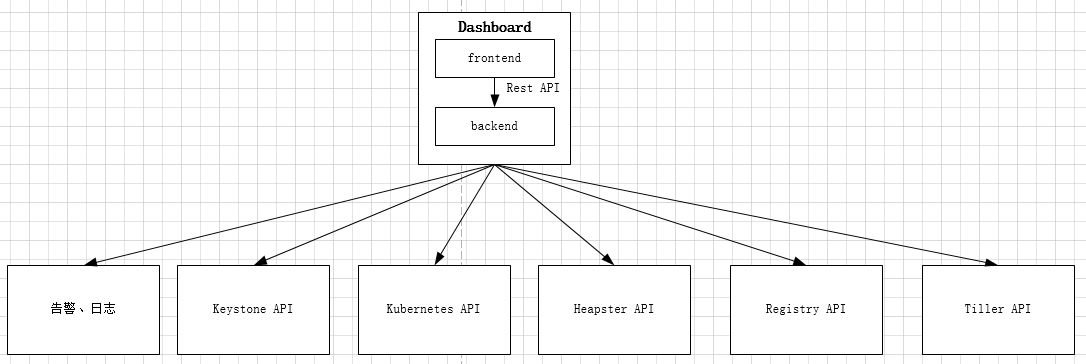
###DashBoard 扩展架构
目前我们把dashboard 进行了扩展,包括镜像管理、模板仓库、监控告警、认证授权 ,具体的组件架构如下: